구현 내용
1. 새로운 메시지가 수신되면 자동으로 스크롤이 맨 아래로 이동
구현 방법

Scroll을 관리해주는 ScrollController를 생성, 스크롤을 맨 아래로 이동해주는 _scrollToBottom 함수 생성

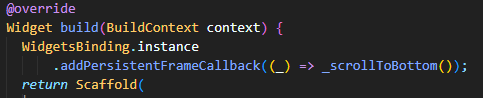
Scffold 구현 전에 WidgetsBindig으로 _scrollToBottom 함수 연결

ListView Controller에 _scrollController 추가
참고: https://stackoverflow.com/questions/56685732/flutter-how-to-create-list-view-autoscrolling
----------------------------------------------------------------------------------------------------------------------------------------------
수정
위 방법대로 구현하면 계속 화면이 아래로 고정되어 위아래로 스크롤이 안된다.

Boolean형태의 _needScroll 변수를 추가하여 아래로 스크롤이 필요할 때(새로운 메시지 전송 시, 수신 시) 스크롤을 시키고 true로 변경시켜서 맨 아래로 이동시키는 로직으로 구성을 변경했다.

'Toy Project > iGPT' 카테고리의 다른 글
| [iGPT] Version 1.0.4 (1) | 2023.05.06 |
|---|---|
| [iGPT] Version 1.0.3 (3) | 2023.05.05 |
| [iGPT] Version 1.0.1 (0) | 2023.05.04 |
| [iGPT] Version 1.0.0 (2) | 2023.05.01 |
| Flutter + Github Page + Github Actions로 ChatGPT 웹 프로젝트 시작 (1) | 2023.05.01 |


